Icons are an integral part of the digital interface. In a broader perspective, icons are the visual images, symbols and drawings used in a work of art or a study. A more relevant and accurate meaning in UX terms would be – an illustration that represents a concept or an idea or suggests an action. Let’s dive deeper to understand the concept of iconography design and its footprint in effective UX design.
Transformation of Icons: A timeline
Back when computers were invented, they did not have a graphical user interface. It only happened after over 30 years of computers being used. As the world of products and technology revolutionized we saw an advancement of icons. The earliest versions of icons were black & white. The icons were set in a square grid, simple and had a consistent style. Later Susan Kare worked on the first aesthetically designed icons for Macintosh that was released in 1984. The designers started exploring 3-dimensional icons in monochrome. 1985 saw the first colored set of icons. Some companies introduced icons with colored outlines as well. By the year 1989, NeXTSTEP, introduced highly detailed icons with gradient setting up a new standard in icon design. The very first skeuomorphic icons. The 90s saw everyone jumping the wagon, playing with colors and 3D forms with shadows. The next few trends included addition of space illusion, vector icons with steely borders, transparency masks with isometric designs. Then came more realistic icons. Multi-layered, shiny and multi-shaded. By the time the phase of world’s fascination with semi-realistic icons reached a saturation point, in 2010, Microsoft introduced flat icons paying tribute to the earliest versions. These were now flat, simple forms with experimental color palettes coherent of the brand they represent.

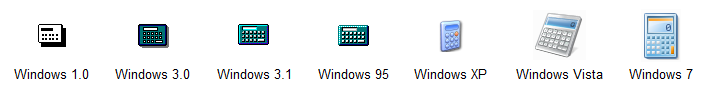
Evolution of the icon for a calculator on Windows from 1980 to 2009.
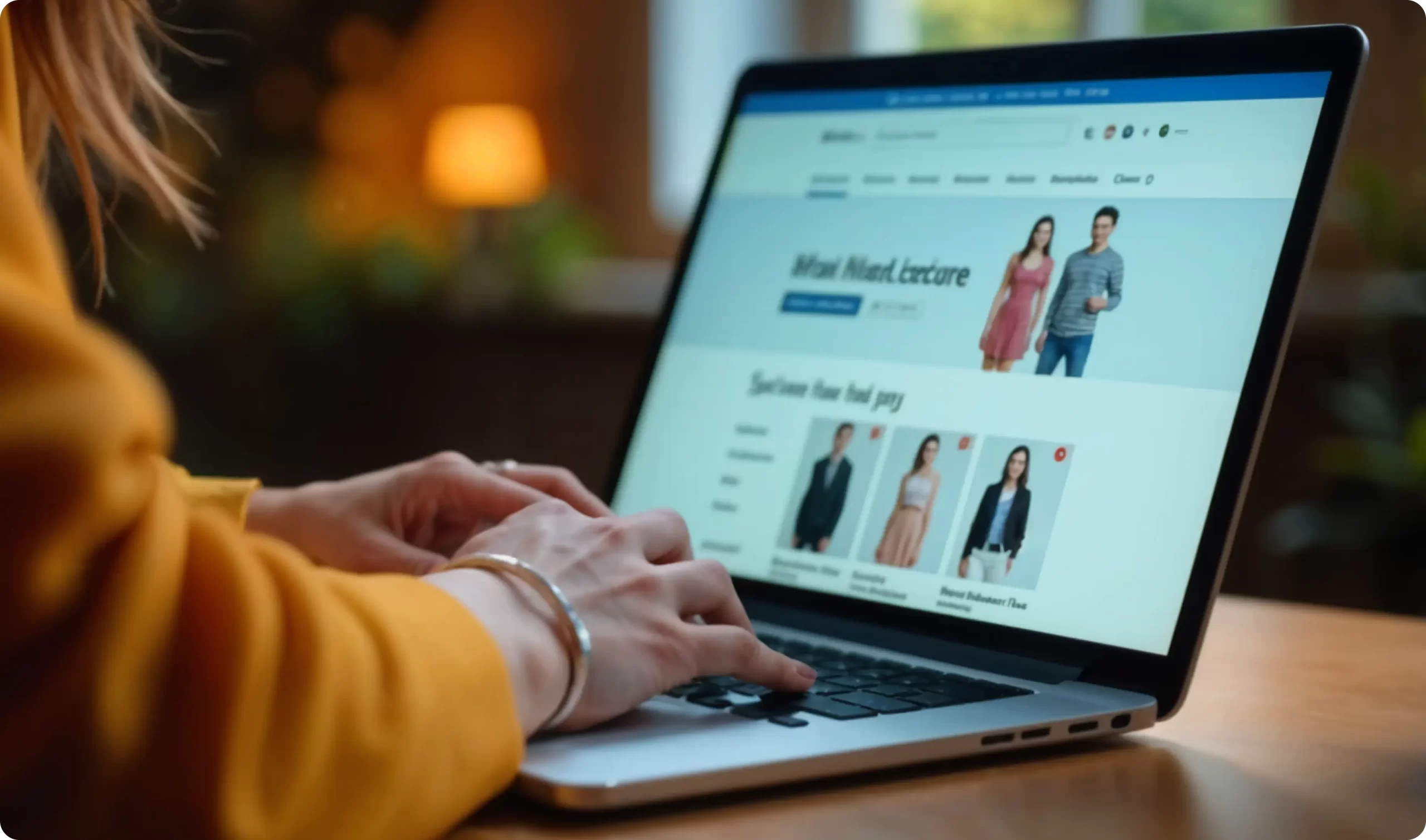
When designing digital interfaces, icons turned out to be of much more importance especially on screens with complex, saturated information. Let’s consider the case of Airbnb. When you are booking a place to stay on Airbnb, the icons you see on all these screens, reduce cognitive load by removing the need to read the long lists of information. This design provides the user with a gamut of options and suitable actions in the smartest ways possible. Smart interactive icons add value to your engagement and hooks you for the next action.
![]()
Icons that help the user in a better informed and faster decision making.
https://drivenxdesign.com/SFO17/project.asp?ID=16224
Benefits of using icons:
- Icons exist to facilitate better, clearer and faster communication. The main aim of icons is to help users find, understand and execute actions efficiently. One can say icons were a manifestation of – a picture can say a thousand words.
- Most designers rely on icons as an essential element of design. Designed well, they convey ideas more quickly than words and often take up less space.
![]()
Icons take up lesser space.
https://dribbble.com/shots/5925052-Google-Bottom-Bar-Navigation-Pattern
- From the perspective of usability and adaptability, icons easily fit a finger’s area of operation and also work well with a mouse cursor.
- It is easier to create a brand recall and a consistent brand language, if you have a distinct icon library.
![]()
Icons from the same design language family.
https://spotify.design/articles/2018-11-28/redesigning-the-spotify-icon-suite/
- In case of a broader audience, icons break language barriers and communicate the messages efficiently.
- Icons enhance your design making it look clearer, neater and appealing to the eyes.
- When icons are paired with text, there is a definite improvement in accessibility. Icons are an alternative implementation to put forth the information effectively – text with a visual clue. Icons help users to discover, interpret and utilize the information, without any confusion or delayed translation.
![]()
Icons with universal meaning.
https://airbnb.design/
The Dark Horse of UX
Icons are the modern world’s extension of the symbolism movement of arts from the nineteenth century. It is indeed a revolutionary advancement. In the world of technology, icons through their ideas and execution, address to the emotional connect of a user with the brand or product. On the other hand, when used incorrectly, icons cause confusion, affecting the user’s experience of the entire product.
The Importance of Iconography and Its Contributions:
- The important aspect to keep in mind is that, icons help make the designs more accessible to the user by guiding, informing, entertaining them and enhancing the overall user experience.

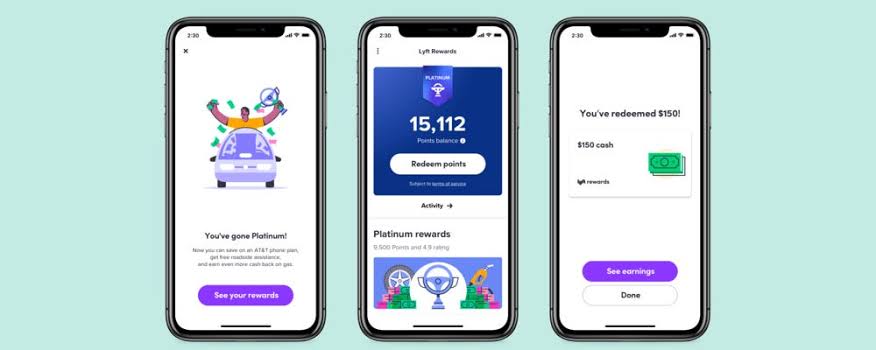
Icons add value by entertaining and engaging the user.
https://blog.lyft.com/posts/lyftrewards
- Icons address the user’s convenience, comfort and need. The value addition of these smartly designed icons are increasing the product’s overall efficiency.

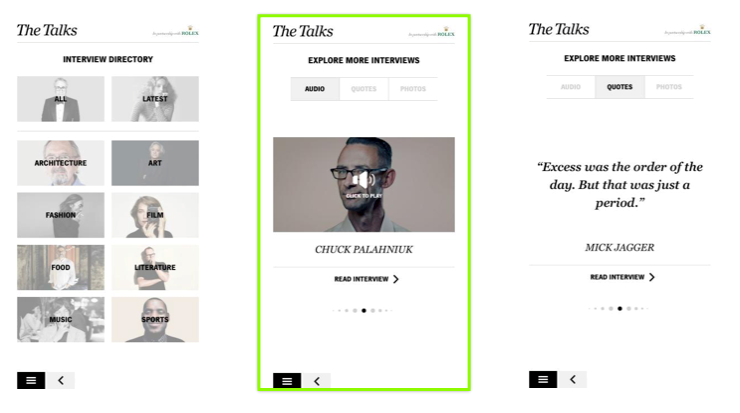
Screens designed with the user’s convenience in mind with icons to highlight the function.
https://play.google.com/store/apps/developer?id=The+Talks
- Icons symbolize brand, product, an idea, a message.

App icons that represent brand.
https://play.google.com/store/apps/details?id=com.medium.reader
Undoubtedly, iconography UX is one of the most successful inclusions made to the usercomputer interface. Nevertheless, it is important to explore alternative ways of communication to adapt with the future trends and user needs to provide a better experience. The future of iconography lies in evolving into a multi-dimensional experience. Sound is a powerful possibility that can add value to icons. Humans can process sound quicker. These new practices are called Earcons and Auditory Icons. There is already a considerable amount of contribution in this area. You can read more about the future of iconography here.
Amplify your brand presence with the best UX design studio that truly aligns your needs with those of your consumers! Get in touch with us at YUJ Designs, today!