Designing for
Complex B2B experiences
Bringing simplicity from complex problems requires discipline and rigor of design practice


Designing for
Financial Inclusivity
Ensuring business ROI through user centered design practices


Designing for
Connected Experiences
Driving meaningful interactions between the physical and the digital world


We proudly unveiled our
First Joyful Beginning
Our new identity reflects global vision and our commitment to exceptional design
An award winning global design company
3000 +
Projects
150 +
Clients
50 +
Domains
600+
Products designed
Featured work
Read how our design consulting transformed businesses


Featured work
Read how our design consulting transformed businesses
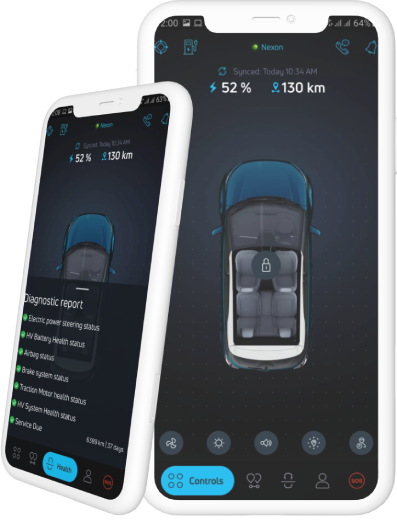
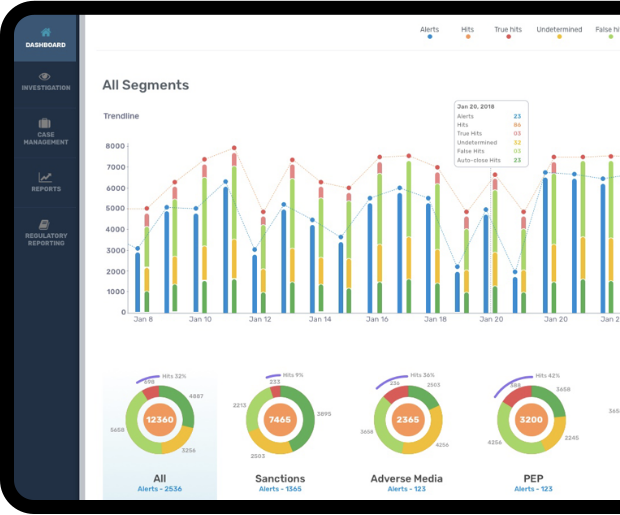
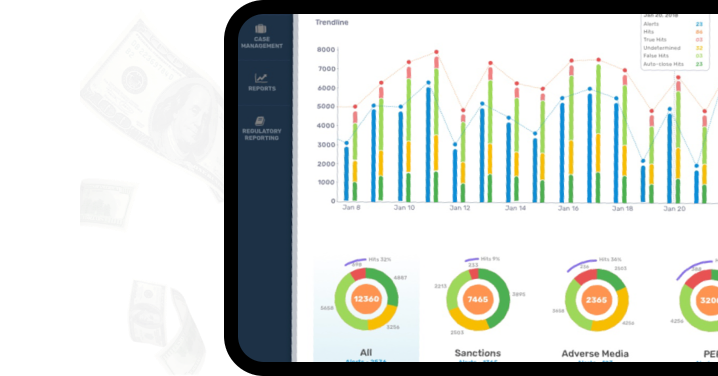
Machine learning assisted
anti-money laundering application
Machine learning
assisted app
Considerably minimized risk factors for financial businesses


Featured work
Read how our design consulting transformed businesses
Smart city platform
Integrated user centred dashboards which optimises human capital costs