Hooking on to Internet just using desktop and laptops is fast becoming old fashion if not extinct. In order to facilitate users to conveniently access Internet – using Smart phone and tablets (varied platforms) – the W3C has worked towards building a more robust web language called HTML5. The good news is this version of the markup language is getting fast acceptability in the market too.
I had few opportunities to design native app as well mobile sites. Through the process of designing the screen-flows I kept thinking why would one need native apps when the same could be provided using mobile site?

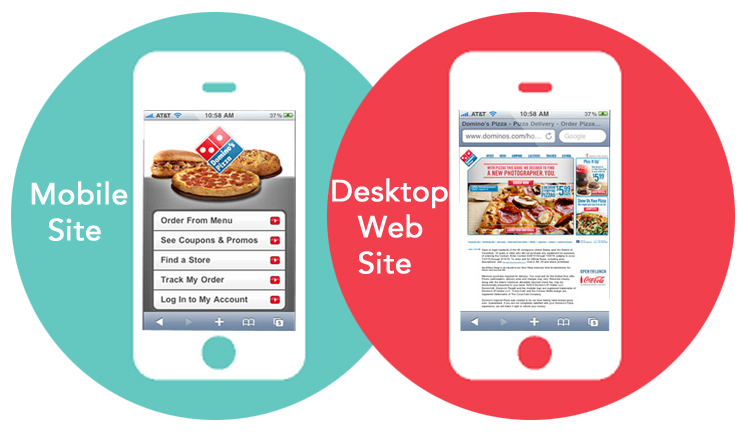
Some basic facts: Native apps run on a device’s operating system (platform) and need redesigning efforts to adapt to a different device. Example: native app designed for iPhone will have to be tweaked to work on an android phone and can’t be merely converted to work as a mobile site. Mobile site is browser based and hence device independent – again thanks to the W3C’s thinking on HTML5.
UI components reside on the device for a native app (remember you download this app). Accessing a mobile site one will have to wait for the UI to download each time (page by page, UI element after another). Given the Internet speeds these days this doesn’t seem to be a showstopper in general. Few exceptions: cost of smart phones and reach of good Internet speeds (based on what you have designed it for).
Mobile sites on the other hand carry poor web experience. This was probably because of it’s inherent perceived nature of just a website on phone so may not need innovative UI and UX fresh approach that native apps brought in.
Which one is better: This really depends. But it appears that user engagement is much higher in native apps. Of the apps available today 44% companies offer native apps while 22% offer mobile sites. 35% even tend to offer both. Mobile sites are less known because they are barely promoted.Phone manufactures also tend to promote the native apps – for possible partnership benefits, easy showcase and of course the perceived jazz it carries.
It’s a good time to recognize that mobile sites are designed to be accessible on varied platforms and are free – just like we access eCommerce sites using our computers (the word computer seems outdated already). Mobile sites also have advantage in terms of development (prevalent technology), maintenance (quick updates) and distribution cost (device independent).
Summary thought: As a user experience designer suggesting mobile site to go along with my client’s system could earn a brownie. Not only for the above discussed reasons but also because it lends an opportunity for me to push the mobile site design where native apps could be limiting.
Here’s an article you may be interested in – Guide to create great dashboards
Amplify your brand presence with the best UX design studio that truly aligns your needs with those of your consumers! Get in touch with us at YUJ Designs, today!